
So sieht die Fehlermeldung zu einem falsch ausgefüllten Kommentarformular in WordPress üblicherweise aus.
Wenn das Kommentarfeld nicht korrekt ausgefüllt wurde und man auf “Absenden” klickt, dann sieht die nachfolgende Seite sehr dürftig aus. Es fehlt einfach das Layout des Templates. Es gibt keinerlei Navigation, nur der schnöde Hinweis auf einen Fehler und welche Felder nicht korrekt ausgefüllt wurden.
Mich hat das schon immer gestört. Auch wenn man diese Seite selten zu Gesicht bekommt.
Man kann natürlich in der wp-includes/functions.php und in der wp-comments-post.php entsprechend Anpassungen vornehmen, damit das eigene Layout in der erzeugten Fehlerseite angezeigt wird. Das habe ich bei mir auch so gemacht:

Vorsicht beim Ändern der WordPress Core-Dateien
Allerdings sollten grundsätzlich keine Änderungen an den Systemdateien von WordPress vorgenommen werden. Auf jeden Fall sollte die Originaldatei immer als Kopie vorliegen.
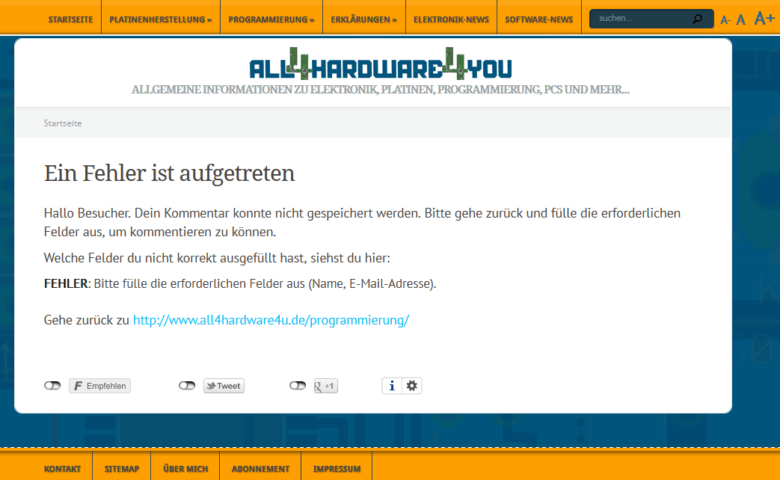
Nun sieht die Fehlerseite schöner aus und der Besucher weiß, wo er ist und was er machen soll.
Allerdings bekommt der Seitenbetreiber dennoch möglicherweise von seinem Antispam-Plugin eine E-Mail die auf Spam hinweist, auch wenn es keiner ist ;-)

Das Aufrufen der Fehlerseite des Kommentarformulars mit jQuery vermeiden.
Es ist viel besser, wenn der Besucher schon vor Absenden des Kommentars auf einen möglichen Fehler hingewiesen wird.
Bei den meisten Kontaktformularen wird das ja auch so gemacht. Daher habe ich meine comments.php aus meinem Templateordner mit folgendem jQuery-Code erweitert. Die Zeilen habe ich einfach am Ende eingefügt.
Kommentarformularprüfung mit jQuery:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | <?php if ('open' == $post->comment_status) { ?> //prüft ob Kommentare auf dieser Seite erlaubt sind <?php if ( !is_user_logged_in() ) { ?> //prüft ob ein Besucher bereits eingeloggt ist <script> jQuery(document).ready(function(){ jQuery('#commentform').submit(function(evt) { jQuery('textarea#comment').css("border", ""); jQuery("input#author").css("border", ""); jQuery("input#email").css("border", ""); var kommentar_kommentar=''; var kommentar_name=''; var kommentar_email=''; var kommentar_eingabe = (jQuery('textarea#comment').val()) var name_eingabe = (jQuery('#author').val()) var email_eingabe = (jQuery('#email').val()) if(kommentar_eingabe == 'Kommentar' || kommentar_eingabe == ''){kommentar_kommentar = "1";} if(name_eingabe == 'Name *' || name_eingabe == ''){kommentar_name = "1";} if(email_eingabe == 'E-Mail-Adresse *' || email_eingabe == ''){kommentar_email = "1";} if(email_eingabe != '' ) { if (!validEmail(email_eingabe)){kommentar_email = "1";} } if (kommentar_kommentar.length>0) { jQuery('textarea#comment').css("border", "1px solid red"); } if (kommentar_name.length>0) { jQuery("input#author").css("border", "1px solid red"); } if (kommentar_email.length>0) { jQuery("input#email").css("border", "1px solid red"); } if (kommentar_kommentar.length>0 || kommentar_name.length>0 || kommentar_email.length>0) { return false; } }); function validEmail(email) { var splitted = email.match("^(.+)@(.+)$"); if (splitted == null) return false; if (splitted[1] != null) { var regexp_user = /^\"?[\w-_\.]*\"?$/; if (splitted[1].match(regexp_user) == null) return false; } if (splitted[2] != null) { var regexp_domain = /^[\w-\.]*\.[A-Za-z]{2,4}$/; if (splitted[2].match(regexp_domain) == null) { var regexp_ip = /^\[\d{1,3}\.\d{1,3}\.\d{1,3}\.\d{1,3}\]$/; if (splitted[2].match(regexp_ip) == null) return false; } return true; } return false; } }); </script> <?php } ?> <?php } ?> |
Die Prüfung kann auch über HTML5 erfolgen.
Wenn dein Template in HTML5 programmiert ist und in der functions.php so etwas wie add_theme_support( 'html5', array( 'comment-list', 'comment-form', 'search-form', 'gallery', 'caption', 'widgets' ) ); enthalten ist, dann ist die Formularprüfung auch allein per HTML5 möglich.
Hierzu sind nur wenige Zeilen Code notwendig, um das required-Attribut hinzuzufügen und das novalidate-Attribut des Formulars abzuschalten.
Kommentarformularprüfung mit HTML5:
1 2 3 4 5 6 7 8 | <script> jQuery(document).ready(function(){ jQuery('form#commentform').removeAttr('novalidate'); //entfernen des novalidate Attributs jQuery('input[type=email]').attr('required','required'); //hinzufügen von required jQuery('input#author').attr('type','name').attr('required','required'); //ändern des types von text zu name, hinzufügen von required jQuery('textarea#comment').attr('required','required'); //hinzufügen von required }); </script> |

Mit HTML5 Formularen brauchst du doch keine Validierung mit jQuery mehr :) viele der Variablen hätte man außerdem schöner benennen können, jedoch zum Verständnis okay. Z. 6-8 hätte man in einem Selektor zusammenfassen können, ebenso die folgende Initialisierung der Variablen. Während ich den Kommentar schreibe, erscheint mir ständig dein Energiesparen “Plugin” schon zum 4. Mal – kannst du das optimieren? :)
VG
Domberg
Moin Moin :-)
Also selbst bei einem HTML5 Template und auch bei der aktuellen WordPress Version, wird nach absenden die
wp-comments-post.phpaufgerufen. Und die hat ja mit dem Template so nichts zu tun. Da ist HTML5 vollkommen egal ;-)Und die nackte Fehlermeldung sieht eben nicht schön aus.
Auf deiner Seite ist das ja auch so, es reicht die Matheaufgabe zu lösen und dann auf Absenden zu klicken ;-) Und schon kommt die
wp-comments-post.php.Genau bei den Variablen soll ja ersichtlich sein für was sie stehen. Und daher auch keine grossartige Zusammenfassung ;-) Der Profi wird das so machen, der Laie kann es aber so übernehmen und findet dennoch im Code später den Zusammenhang wenn er was ändern will oder was nicht so läuft wie es soll.
Jau bei dem “Energie sparen” werde ich noch die Tastatur mit abfragen, da habe ich nicht dran gedacht :-) Danke!
Gut, mein Blog liegt auch schon ewig und drei Tage rum – da ist schon seit längerem ein Relaunch geplant. Doch wie immer fehlt die Zeit. Ich persönlich finde eine clientseitige Validierung mit jQuery nur bedingt sinnvoll, da man eh noch einmal serverseitig validieren sollte und clientseitig eher “leere” Felder abfangen möchte, oder korrekte Mailadressen. Da kann dann aber je nach Input Type das HTML5 Formular schon abhelfen, da die Validierung zB für Mailadressen mit drin ist.
VG
Domberg
Da musst Du dann aber mit einem entsprechenden Plugin heran(Jetpack – Kommentare z.B., ist mir aber viel zu “gross”). Das wollte ich vermeiden(Ladezeit). Oder ein passendens Template finden, welches nicht die Funktion
comment_formvon WordPress selbst verwendet oder aber entsprechend eingreift und dieinput-Felder via Hook etc. erweitert. Kennst du da ein Template, welches das macht?Der HTML Code für die Kommentarfunktion kommt ja vom WordPress-Core selbst und nicht vom Template. Und zwar kommt der HTML-Code aus der
wp-includes/comment-template.phpso ab Zeile 2181 wird das Array erzeugt. Und in dem Code ist nichts von “required”, “pattern” etc. enthalten, was dann ja für eine HTML5-Validierung nötig wäre. Vielleicht schaue ich mal, ob ich da eine PHP Funktion schreiben kann, die das dann erledigt ;-)Ich habe viel an den Core-Dateien geändert und weiß was ich da nach jedem Update von WordPress wieder zu tun habe ;-) Ich fahre das aber nach und nach zurück und versuche es anders zu implementieren. So wie hier eben ;-) Ich könnte hier aber noch ein Script einstellen, welches genau zu HTML5 passt. Das wäre dann ja um einiges kürzer.
Vielleicht funktioniert ja ein einfaches
$( 'input[type=email]' ).attr( 'required' );um ein Email Input auch als Pflichtfeld zu definieren?Man kann auch via Pattern als Attribut eine Validierung von Inputs vornehmen über regular Expressions
Siehe HTML5Pattern & W3Schools Pattern Attribute
Ja das funktioniert.
.attr('required', 'required');geht auf jeden Fall.Ich weiss ;-) Daraufhin war auch mein Kommentar bezogen, dass ich so einen, recht kurzen, Code hier noch reinschreiben könnte ;-)
Das Snippet jetzt sollte möglichst allgemein gültig sein, auch wenn jemand (noch) kein HTML5 Template verwendet.