
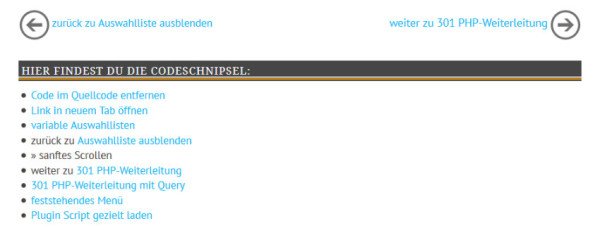
Die untere Seitennavigation, die du hier siehst, habe ich bislang immer manuell bearbeitet.
Jedesmal wenn eine neue Seite bei den Codeschnipseln dazu kam, musste ich auf allen anderen Seiten diese Navigation anpassen. Mit der Zeit ist das sehr mühsam. Ein passendes Plugin habe ich so nicht gefunden.
Shortcode in die functions.php einbinden
Daher habe ich mich mal mit den WordPress Shortcodes beschäftigt und hier eine eigene Funktion geschrieben, welche mir diese Navigation entsprechend anhand der PHP-Anweisungen erzeugt und mittels Shortcode [pagination2] einfach eingebunden wird.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 | <?php function pagination($content = null) { $pfade = array( "/programmierung/codeschnipsel/codeentfernung/", "/programmierung/codeschnipsel/link-neuem-tab-oeffnen/", "/programmierung/codeschnipsel/variable-auswahllisten/", "/programmierung/codeschnipsel/auswahlliste-ausblenden/", "/programmierung/codeschnipsel/sanftes-scrollen/", "/programmierung/codeschnipsel/301-weiterleitung/", "/programmierung/codeschnipsel/301-weiterleitung-query/", "/programmierung/codeschnipsel/feststehendes-menue/", "/programmierung/codeschnipsel/wordpress-plugin-script-nur-auf-bestimmten-seiten-laden/"); $title = array( "Code im Quellcode entfernen", "Link in neuem Tab öffnen", "variable Auswahllisten", "Auswahlliste ausblenden", "sanftes Scrollen", "301 PHP-Weiterleitung", "301 PHP-Weiterleitung mit Query", "feststehendes Menü", "Plugin Script gezielt laden"); $url = "http://".$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']; $pfad=parse_url($url, PHP_URL_PATH); $key = array_search($pfad, $pfade); $count = count($pfade); if($key-1 >= 0) { #wenn vorheriger link da, dann $back=' <br><div class="weiter"><a href="'.$pfade[$key-1].'"><span class="arrow_prev alignleft" title="zurück zu '.$title[$key-1].'"></span> zurück zu '.$title[$key-1].'</a></div>'; } else #sonst { $back=''; } if($key+1 < $count && $key-1 >= 0) { #wenn nächster link da und vorherige link da, dann $next='<div class="weiter"><p style="text-align: right;"><a href="'.$pfade[$key+1].'">weiter zu '.$title[$key+1].' <span class="arrow_next alignright" title="weiter zu '.$title[$key+1].'"></span></a></p></div> '; } else if(($key+1 < $count) && ($key-1 >= -1)) #wenn nächster Link da und vorheriger nicht { $next='<p style="text-align: right;"><a href="'.$pfade[$key+1].'">weiter zu '.$title[$key+1].' <span class="arrow_next alignright" title="weiter zu '.$title[$key+1].'"></span></a></p> '; } else #sonst { $next='<div class="weiter"><p style="text-align: right;"> </p></div> '; } $liste='<h2>hier findest Du die Codeschnipsel:</h2>'; $liste.='<ul>'; for ($b=0; $b<$count; $b++) { if($key-1==$b) { $liste.='<li>zurück zu <a href="'.$pfade[$b].'">'.$title[$b].'</a></li>'; } else if($pfad==$pfade[$b]){ $liste.='<li>» '.$title[$b].'</li>'; } else if($key+1==$b) { $liste.='<li>weiter zu <a href="'.$pfade[$b].'">'.$title[$b].'</a></li>'; } else { $liste.='<li><a href="'.$pfade[$b].'">'.$title[$b].'</a></li>'; } } $liste.='</ul>'; $liste.=' '; $content=$back.$next.$liste; return $content; } add_shortcode('pagination2','pagination'); ?> |
Das muss dann so in die functions.php des Templates kopiert werden. Das Attribut $atts wird hier nicht genutzt.
Wenn eine neue Seite hinzukommt, dann trage ich die URL und den Linktitel in die Arrays ein.
Möglicherweise geht das auch noch eleganter.
Shortcode für einfache Aufgaben
Die Funktion oben ist ja nicht für jeden interessant, aber manche einfache Aufgabe kann man auch mit kleineren Funktionen realisieren. Hier einmal eine Shortcode-Funktion für eine Style-Anweisung:
1 2 3 4 5 6 | <?php function rote_box($atts, $content = null) { return '<span class="rote-box">'.$content.'</span>'; } add_shortcode('rotebox' , 'rote_box' ); // PHP ENDE |
Bei Aufruf des Shortcodes [rotebox]hier der rote Inhalt [/rotebox] wird der entsprechende Inhalt darin mit den Anweisungen der Klasse ‘rote-box’ aus dem Stylesheet dargestellt.
Shortcode Funktion mit Attributen
Nun könnte man für jede Farbe, oder was auch immer man unterschiedlich darstellen möchte, eine Funktion schreiben und diese dann per Shortcode aufrufen. Das wird aber unübersichtlich und besonders elegant ist es auch nicht. Besser wäre es, der Funktion, mit Aufruf des Shortcodes mitzuteilen, welche Farbe dargestellt werden soll.
Hier kommt dann das Attribut $atts zum Einsatz.
Wir schreiben eine universelle Funktion, welcher wir die entsprechende Farbe bei Aufruf des Shortcodes übergeben:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?php function farbbox($atts, $content = null) { extract(shortcode_atts(array( 'color' => '' ), $atts)); switch($color) { case 'rot': $farbe = '<span class="rote-box">'.$content.'</span>'; break; case 'blau': $farbe = '<span class="blaue-box">'.$content.'</span>'; break; case 'gelb': $farbe = '<span class="gelbe-box">'.$content.'</span>'; break; default: $farbe = ''; } return $farbe; } add_shortcode('colorbox' , 'farbbox' ); ?> |
Das Attribut $atts enthält hier den Wert für das übergebene Attribut, zum Beispiel [colorbox color=blau] und schreibt das in die Variable $color. Das geschieht in Zeile 3. Standardwert hierfür ist eine leere Variable. Wenn also keine Farbe über “color=” angegeben ist, wird der Shortcode nicht ausgeführt.
Das gilt auch, wenn eine Farbe angegeben wird, welche nicht über case definiert ist. Somit gibt es keine Fehlermeldung, wenn der Shortcode nicht korrekt angegeben wird.
In der switch-Anweisung werden die verschiedenen Style-Angaben für die einzelnen Farben festgelegt.
Und so funktioniert das dann im Backend:
[colorbox color="rot"]roter Inhalt [/colorbox]
[colorbox color="blau"]blauer Inhalt [/colorbox]
[colorbox color="gelb"]gelber Inhalt [/colorbox]
Mit Shortcodes lassen sich in WordPress also umfangreichere Funktionen realisieren, ebenso wie leichte Aufgaben wie Textformatierungen per Inline-Anweisung verwirklichen.
Shortcode im Shortcode
Es ist auch möglich, in einen Shortcode einen weiteren anderen Shortcode einzubinden:
1 2 3 4 5 6 | <?php function rote_box($atts, $content = null) { return '<span class="rote-box">'.do_shortcode($content).'</span>'; } add_shortcode('rotebox' , 'rote_box' ); ?> |
